Design Work

BrainTest is a cross-platform application available on iOS, Android, Amazon, and the web. It's an at-home screening tool designed to detect early signs of cognitive impairment, including Alzheimer's and dementia.
I played a key role in conceptualizing and creating the user experience design for both consumer and business products. This process included:
- Crafting detailed flowcharts and wireframes to map out user interactions
- Developing interactive prototypes to test and refine user journeys
- Delivering the final product with a focus on intuitive design and usability
The products are tailored for senior individuals, which require different design approaches, including larger fonts, simplified navigation, and clear visual cues to ensure ease of use and accessibility.

Mini-Me is an e-learning and entertainment brand for children, featuring a variety of products such as videos, games, books, an academy, and more.
I played an important part in the end-to-end development of these products, taking the lead in:
- Crafting intuitive user experience designs tailored specifically for children
- Delivering the final product with robust content management support
- Continuously maintaining and improving the live product by analyzing key metrics
Designing for a young audience required special considerations, such as creating simple navigation and implementing parental controls. I focused on developing engaging content that balances education and entertainment, ensuring it captures and maintains children's attention effectively.

At AirG Inc., I have successfully managed over five projects, overseeing all aspects from development to maintenance. My responsibilities included providing full user support and managing content to ensure smooth operations.
I also played a key role in enhancing internal tools to optimize the product development process. By improving tools for content management and Customer Care User Management, I streamlined workflows and significantly improved the user experience for the internal team.

Jelly Splash is a vibrant match-3 puzzle game featuring fun, colorful jellies to pop. It is available on multiple platforms, including iOS and Android phones and tablets. Developed and published by Wooga, the game was released in 2013.
I was instrumental in designing the user interface for the game, creating all UI elements such as the HUD, menus, icons, buttons, and seasonal graphics. Additionally, I contributed to the game's marketing efforts by designing engaging visuals that enhanced its online presence across various platforms, including app stores, KakaoTalk messenger, online blogs, and more.

Company of Heroes 2 is a real-time strategy game for PC, set during the Eastern Front battles of World War II, where players control the Soviet Red Army. Developed by Relic Entertainment and published by SEGA, the game was released in 2013.
I played a key role in designing the user interface for two expansion packs, Western Front Armies and Ardennes Assault. I created UI elements that captured the rich art styles and themes of WWII, incorporating visuals inspired by gameplay elements such as metal, guns, dirt, and rough textures. These designs significantly enhanced the game's immersion and player engagement.
[Coding Work]

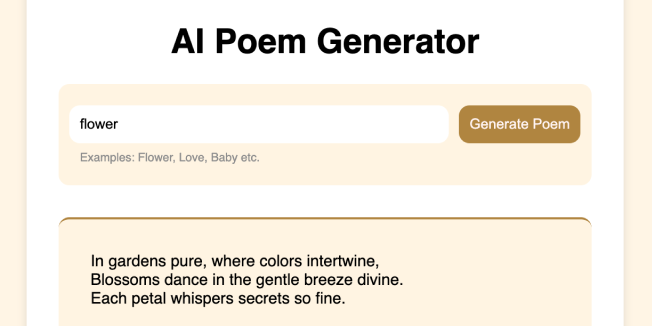
As part of the SheCodes Coding Bootcamp, I developed a Poem Generator using their AI API. I built the application using HTML, CSS, and JavaScript, and integrated technologies such as Axios for handling API requests, Typewriter Animation for a dynamic user experience, and the SheCodes private API for AI calls. This project showcased my ability to leverage modern web development tools and APIs to create engaging, interactive applications.
This project is open-sourced on GitHub and hosted on Netlify .

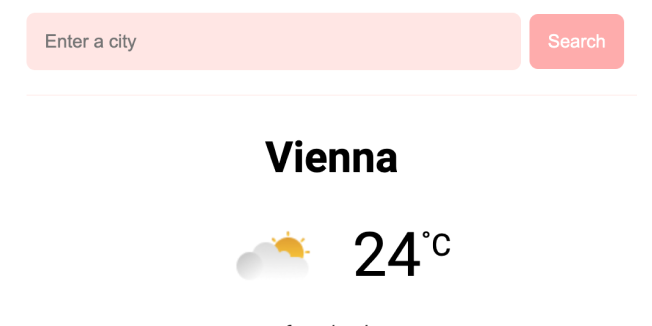
As part of the SheCodes Coding Bootcamp, I developed a Weather App that displays current weather conditions and forecasts using the SheCodes private weather API. I utilized HTML, CSS, and JavaScript to build the app, demonstrating my ability to integrate APIs and create user-friendly interfaces for real-time data display.
This project is open-sourced on GitHub and hosted on Netlify .

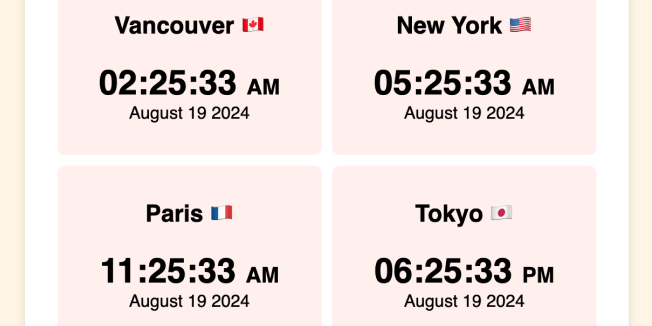
As part of the SheCodes Coding Bootcamp, I developed a World Clock application that displays the current time, with live counting seconds, for major cities around the world. I built the app using HTML, CSS, and JavaScript, and integrated Moment.js to format the time in a user-friendly manner. This project demonstrated my ability to create real-time applications and enhance user experience with effective use of libraries and tools.
This project is open-sourced on GitHub and hosted on Netlify .

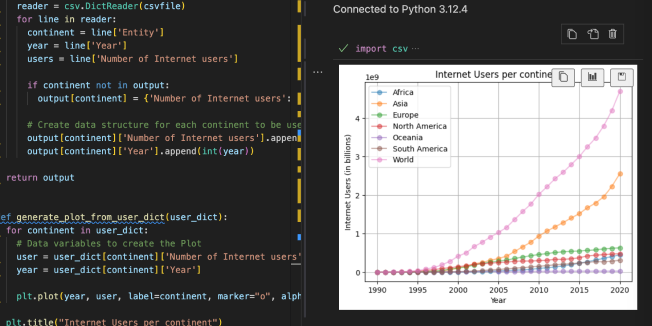
As part of the SheCodes Coding Bootcamp, I developed a data visualization project using Python. I utilized real-world data from a CSV file provided by Our World in Data to create a visual graph depicting the number of Internet users worldwide. This project showcased my ability to handle and process data using Python, as well as my skills in generating insightful visualizations from real data sets.
This project is open-sourced on GitHub.

Coming soon